おつかれさまです。ねこあきです。
ブログを始めたのが2019年8月からですが、2カ月目に入ってからようやくアドセンスに合格しました。
早速アドセンス広告の設定など調べていたら2019年4月からアドセンスの仕様が変わり、新しく合格したアドセンスユーザーには、リンク広告の選択ができなくなっている様でした。
マジですか~(ノД`)・゜・。
なんとか設置できないか、色々と試してみた結果、
リンク広告を表示させることができましたので、その方法をご紹介したいと思います。
Googleアドセンス側での広告コード取得
まずは、Googleアドセンスから広告コードを取得します。
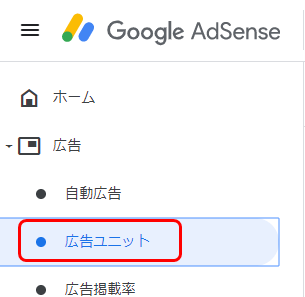
1.GoogleAdSenseを開き、メニュー>広告>広告ユニットを開きます。

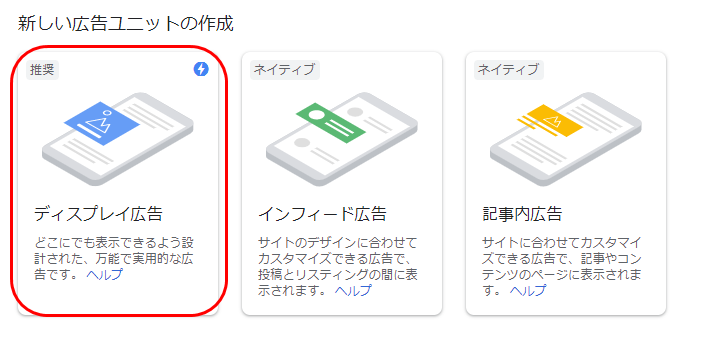
2.新しい広告ユニットの作成から「ディスプレイ広告」を選択します。

3.「広告ユニットの名前入力」と広告サイズを「レスポンシブ」にし、作成をクリックします。

4.広告が作成されたら、「コードをコピー」をクリックし、「完了」をクリックします。

これでアドセンス側は完了です。ここは通常の取得方法と変わらないですね。
Cocoon側での広告コード配置設定
次にCocoon側の設定をします。
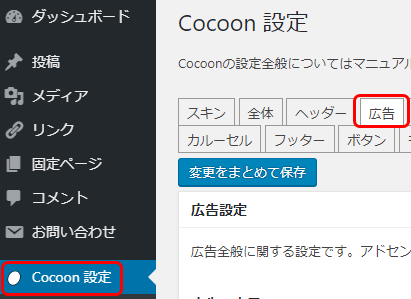
1.Cocoonのダッシュボードから、Cocoon設定>広告タブを開きます。

2.広告タブ内を下記の通り設定していきます。
【広告設定】
・広告の表示
→「全ての広告を表示」にチェック
・広告ラベル
→「スポンサーリンク」と入力
【アドセンス設定】
・アドセンス広告の表示
→「全てのアドセンス広告を表示」にチェック
・広告コード
→先ほどコピーした広告コードをここに貼り付け
・アドセンス表示方式
→「自動広告とマニュアル広告を併用」にチェック
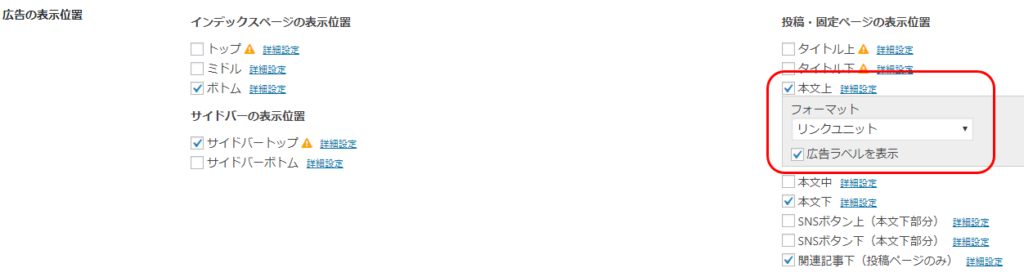
・広告の表示位置
→下記画像の通り、設定したい個所にチェックを入れ、
詳細設定をクリックし、フォーマット>リンクユニットを選択
「広告ラベルを表示」にチェックを入れて、最下の「保存」で設定保存します。

これで設定が完了です。
設定前と後ではこんな感じになります。
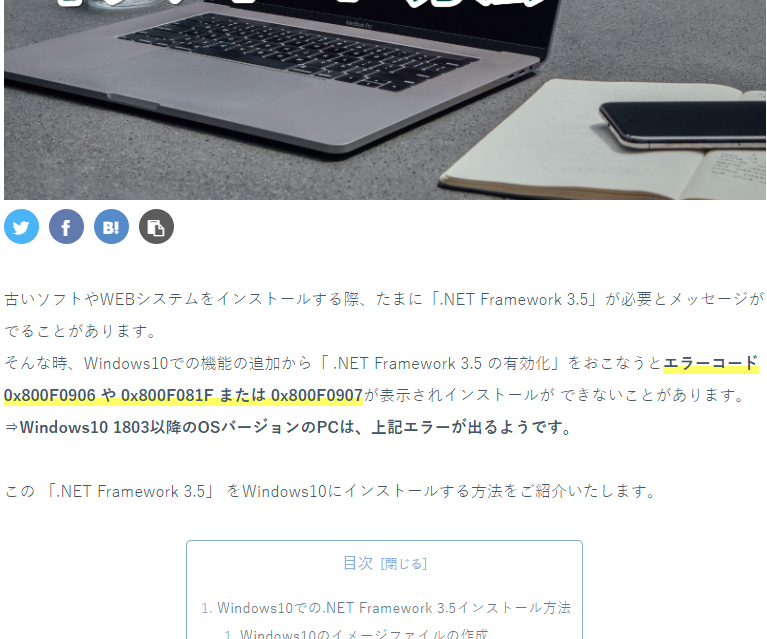
Before~リンク広告設定前の当ブログ画像~

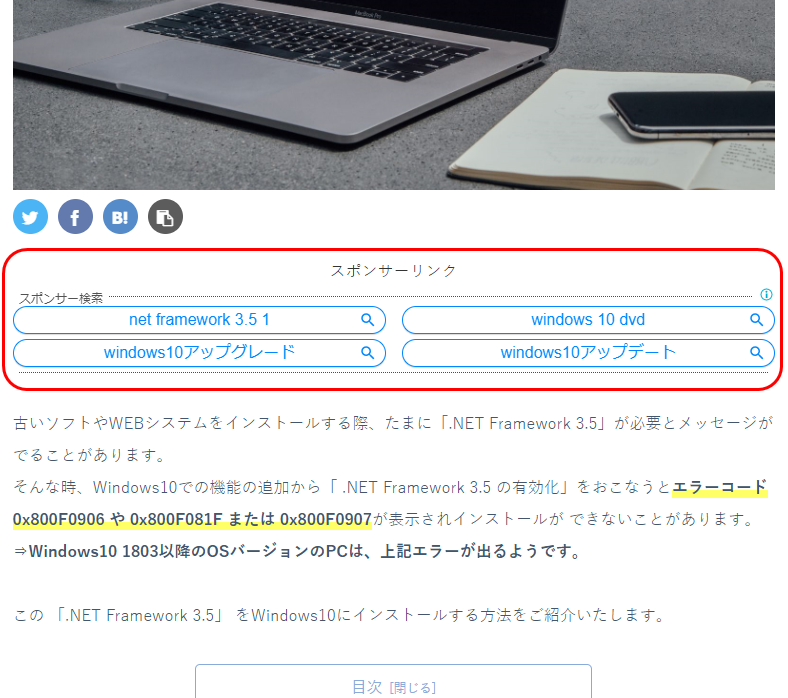
After ~リンク広告設定後の当ブログ画像~

まとめ
設定できるようになったとはいえ、Googleの方針としてテキスト広告が無くなる方向は変わらないと思いますので、この設定が使えるのはそれまでの間ですかね。




コメント